Scrapbox のナビゲーションバーを一番上にピン留めしてそこにホームに戻るボタンを配置する CSS です.
どこからでもホームに戻れるのでとても便利です.
2021年2月に本家のCSSが更新されていたのを確認したので更新しました.
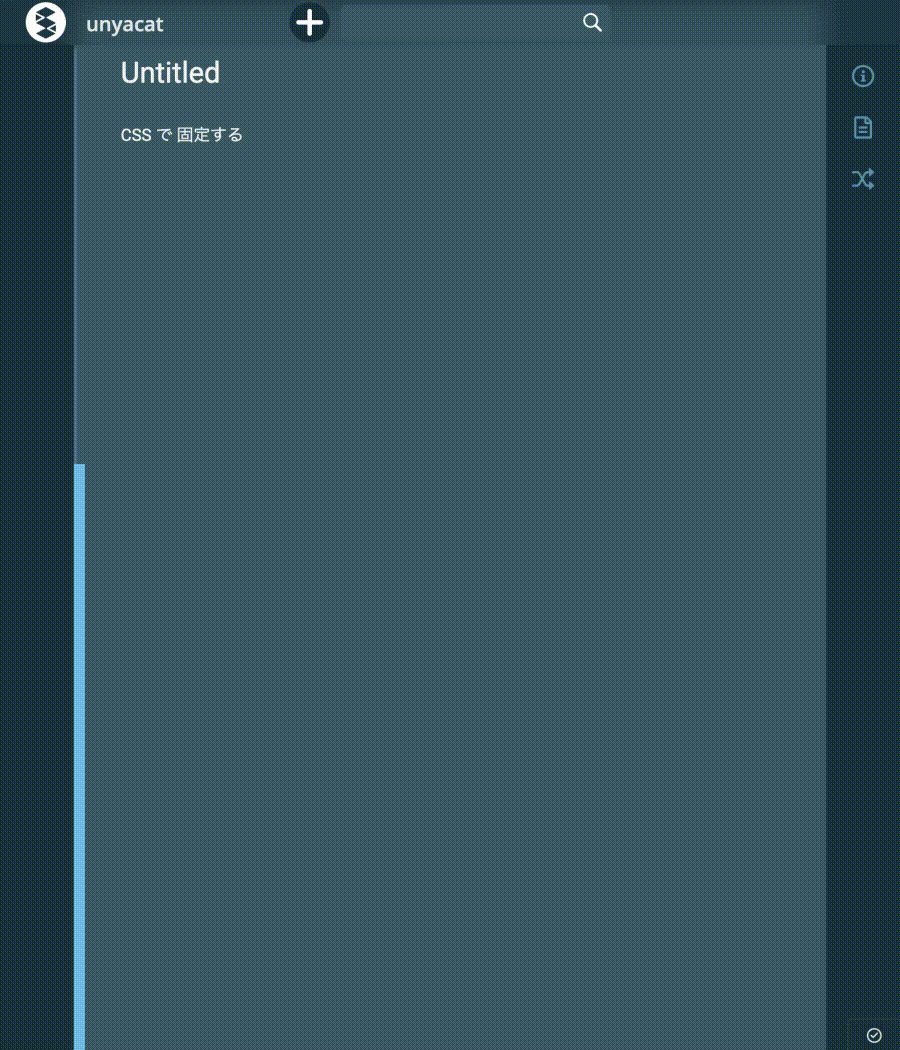
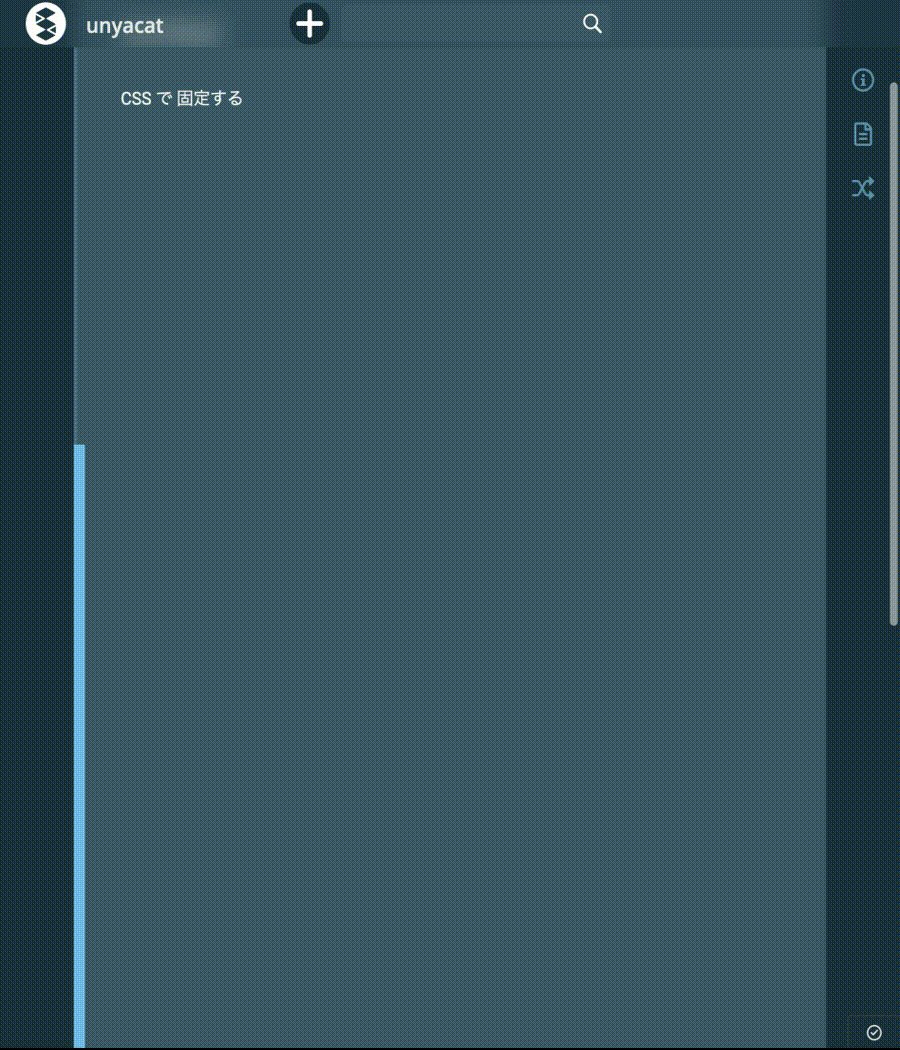
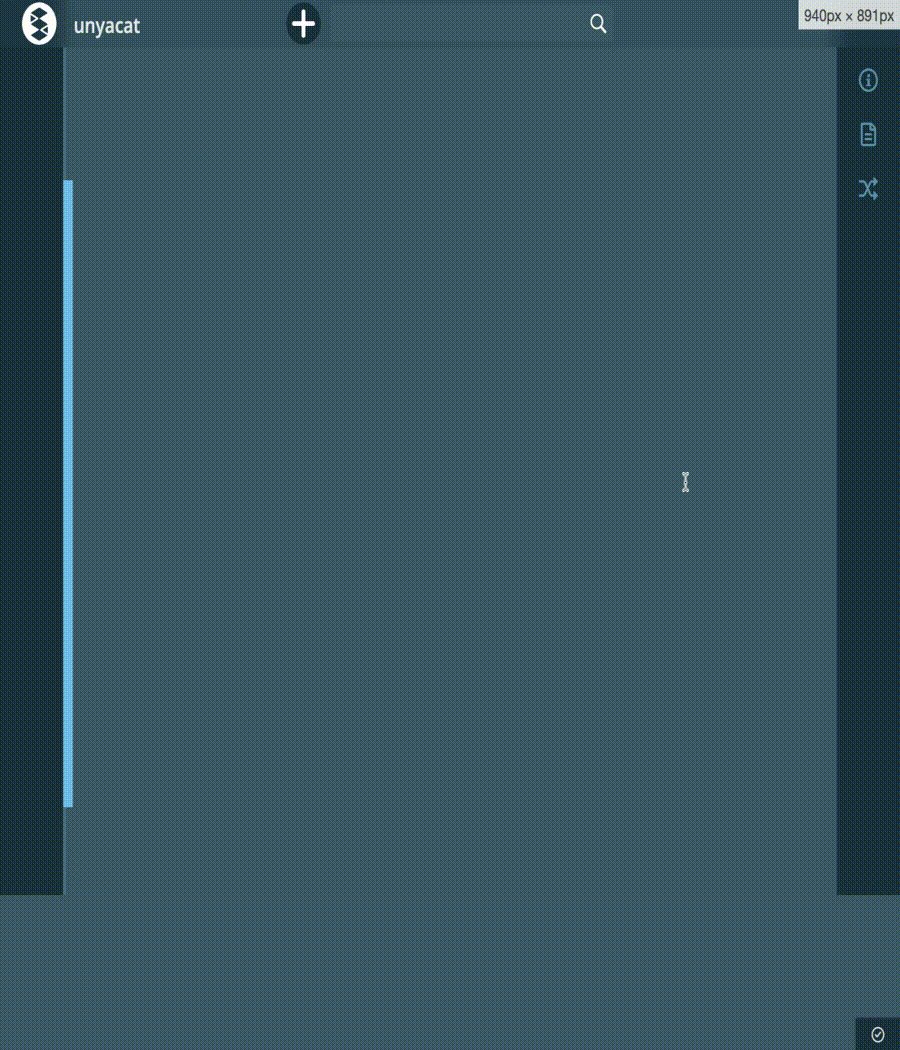
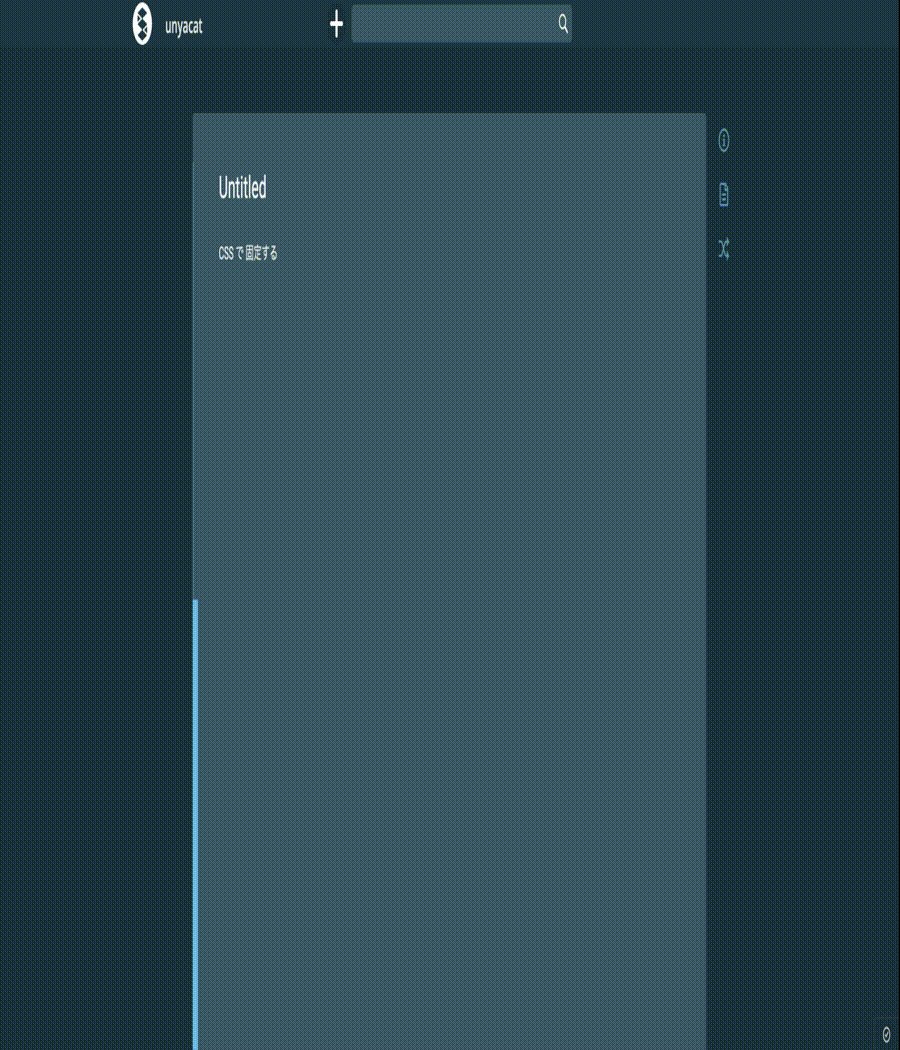
🌸 動作

👩💻 UserCSS
アイコン隣の矢印を消す
1
2
3
| span.kamon.kamon-caret-down {
display: none;
}
|
ホームに移動するボタンを上に固定する
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| .quick-launch .flex-box .flex-item .left-box {
position: fixed;
top: 0em;
left: calc(calc(100% - 1184px) * 0.5 + 48px);
color: white;
z-index: 1000;
}
@media (max-width: 1276px) {
.quick-launch .flex-box .flex-item .left-box {
left: 86px;
}
}
@media (max-width: 992px) {
.quick-launch .flex-box .flex-item .left-box {
left: 64px;
}
}
@media (max-width: 768px) {
.quick-launch .flex-box .flex-item .left-box {
left: 56px;
}
}
|
もっと適切な設定はありそうですがとりあえず.
では良い Scrapbox ライフを👋